04. 显示 Chirps
在前面的步骤中,我们添加了创建 Chirps 的功能,现在我们准备显示它们!
检索 Chirps
让我们更新 ChirpController 类中的 index 方法,将每个用户的 Chirps 传递到我们的索引页面
app/Http/Controllers/ChirpController.php
<?php
namespace App\Http\Controllers; use App\Models\Chirp; use Illuminate\Http\RedirectResponse; use Illuminate\Http\Request; use Illuminate\Http\Response; use Illuminate\View\View; class ChirpController extends Controller { /** * Display a listing of the resource. */ public function index(): View {- return view('chirps.index');+ return view('chirps.index', [+ 'chirps' => Chirp::with('user')->latest()->get(),+ ]); }
/** * Show the form for creating a new resource. */ public function create() { // } /** * Store a newly created resource in storage. */ public function store(Request $request): RedirectResponse { $validated = $request->validateWithBag('store', [ 'message' => 'required|string|max:255', ]); $request->user()->chirps()->create($validated); return redirect(route('chirps.index')); } /** * Display the specified resource. */ public function show(Chirp $chirp) { // } /** * Show the form for editing the specified resource. */ public function edit(Chirp $chirp) { // } /** * Update the specified resource in storage. */ public function update(Request $request, Chirp $chirp) { // } /** * Remove the specified resource from storage. */ public function destroy(Chirp $chirp) { // } }在这里,我们使用了 Eloquent 的 with 方法来 预加载 每个 Chirp 关联的用户。我们还使用了 latest 作用域来按时间倒序返回记录。

一次性返回所有 Chirps 在生产环境中无法扩展。请查看 Laravel 功能强大的 分页 功能,以提高性能。
将用户连接到 Chirps
我们已指示 Laravel 返回 user 关系,以便我们可以显示 Chirp 作者的姓名。但是,Chirp 的 user 关系尚未定义。为了解决这个问题,让我们在 Chirp 模型中添加一个新的 "属于" 关系
app/Models/Chirp.php
<?php
namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model;+use Illuminate\Database\Eloquent\Relations\BelongsTo; class Chirp extends Model {
use HasFactory; protected $fillable = [ 'message', ]; + public function user(): BelongsTo+ {+ return $this->belongsTo(User::class);+ } }这种关系是我们之前在 User 模型中创建的 "拥有多个" 关系的逆关系。
更新我们的视图
接下来,让我们更新我们的 chirps.index 组件,以在表单下方显示 Chirps
resources/views/chirps/index.blade.php
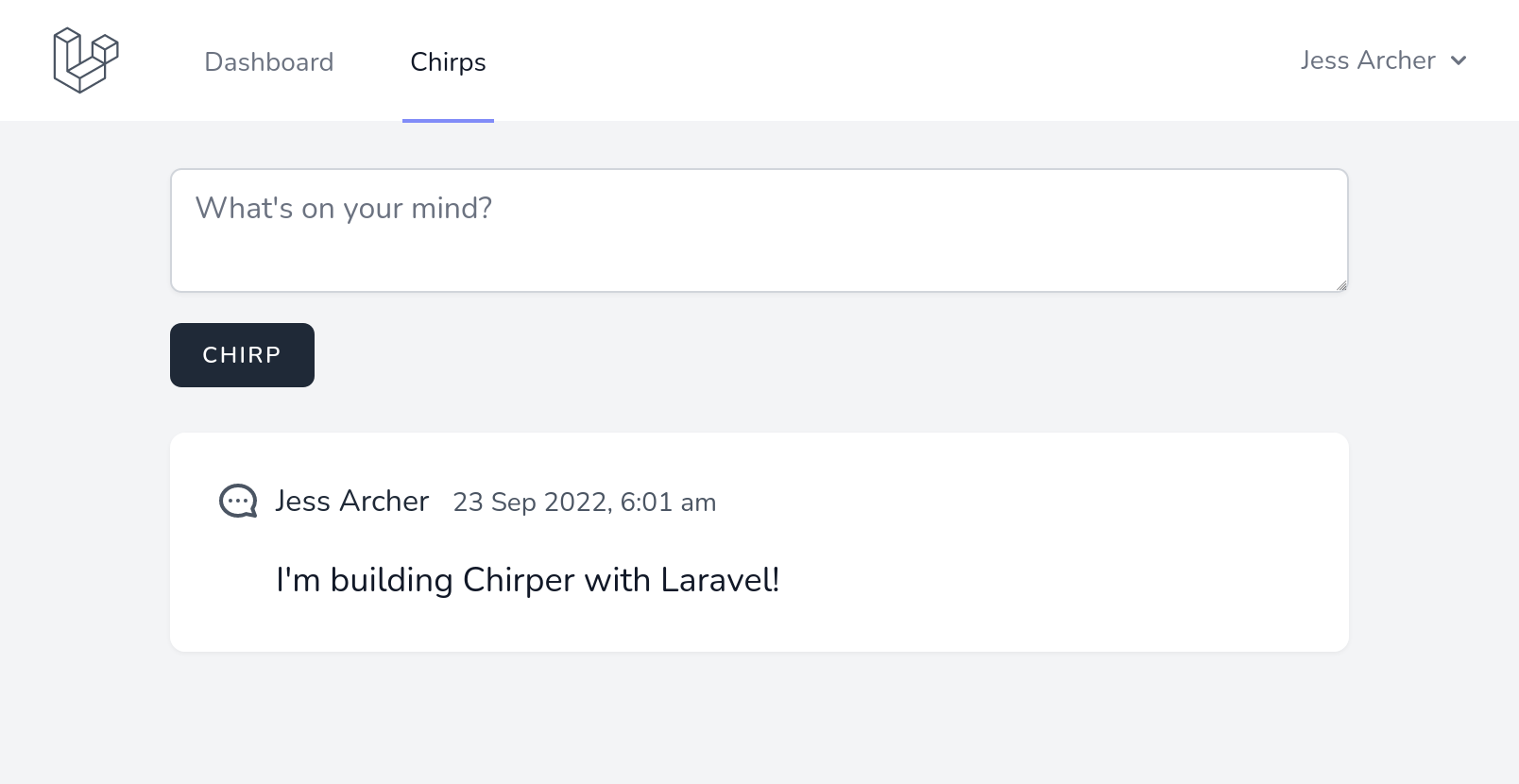
<x-app-layout> <div class="max-w-2xl mx-auto p-4 sm:p-6 lg:p-8"> <form method="POST" action="{{ route('chirps.store') }}"> @csrf <textarea name="message" placeholder="{{ __('What\'s on your mind?') }}" class="block w-full border-gray-300 focus:border-indigo-300 focus:ring focus:ring-indigo-200 focus:ring-opacity-50 rounded-md shadow-sm" >{{ old('message') }}</textarea> <x-input-error :messages="$errors->store->get('message')" class="mt-2" /> <x-primary-button class="mt-4">{{ __('Chirp') }}</x-primary-button> </form> + <div class="mt-6 bg-white shadow-sm rounded-lg divide-y">+ @foreach ($chirps as $chirp)+ <div class="p-6 flex space-x-2">+ <svg xmlns="http://www.w3.org/2000/svg" class="h-6 w-6 text-gray-600 -scale-x-100" fill="none" viewBox="0 0 24 24" stroke="currentColor" stroke-width="2">+ <path stroke-linecap="round" stroke-linejoin="round" d="M8 12h.01M12 12h.01M16 12h.01M21 12c0 4.418-4.03 8-9 8a9.863 9.863 0 01-4.255-.949L3 20l1.395-3.72C3.512 15.042 3 13.574 3 12c0-4.418 4.03-8 9-8s9 3.582 9 8z" />+ </svg>+ <div class="flex-1">+ <div class="flex justify-between items-center">+ <div>+ <span class="text-gray-800">{{ $chirp->user->name }}</span>+ <small class="ml-2 text-sm text-gray-600">{{ $chirp->created_at->format('j M Y, g:i a') }}</small>+ </div>+ </div>+ <p class="mt-4 text-lg text-gray-900">{{ $chirp->message }}</p>+ </div>+ </div>+ @endforeach+ </div> </div> </x-app-layout>现在看看你的浏览器,看看你之前 Chirped 的消息!

随意 Chirping 一些内容,甚至注册另一个帐户并开始对话!
